CARA MEMASANG LAGU DI BLOG OTOMATIS DIPUTAR

Tapi sebelum anda melakukan itu sebaiknya buat pertimbangan juga apa itu
tidak mengganggu pengunjung blog anda. Apakah anda tidak merasa
terganggu dengan lagu yang sedang terputar saat ini? Jika ya, maka
sebaiknya batalkan saja rencana anda memasang lagu pada blog anda.
Tapi seandainya blog anda memang membahas masalah musik apalagi yang
fanatik dengan genre tertentu maka tidak ada salahnya anda memasang satu
lagu yang menurut anda keren.
Situs yang menyediakan layanan pemasangan lagu yang langsung diputar
adalah http://divine-music.info/. Situs ini mempunyai beberapa koleksi
lagu yang bisa menjadi pilihan anda dari berbagai genre. Untuk memasang
lagu anda bisa langsung menuju ke TKP di sini.
MEMILIH LAGU DARI DIVINE MUSIC
- Pada bagian homepage anda akan melihat bahwa di bagian header ada sebuah pilihan BROWSE ALL. Silahkan diklik
- Pada bagian atas halaman BROWSE ALL anda akan melihat BROWSE ARTISTS ALPHABETICALLY, silahkan cari nama dari artis atau grup penyanyi berdasarkan huruf awal namanya.
- Di halaman baru pilih nama artis yang anda cari dan silahkan diklik
- Anda akan melihat sebuah kolom berisi kode. Jika anda ingin memberi kredit buat divine-music maka copy semua. Tapi jika anda hanya ingin mendapat musiknya saja, maka kode yang diapit oleh tag EMBED saja yang dipergunakan. Sebisa mungkin kode ini dipasang dibagian paling akhir dari blog anda. Ini tidak akan mempercepat loading blog, tapi setidaknya blog anda bisa dimuat seluruhnya sebelum musik dimulai.
Contoh kode:
<embed align="center" autostart="TRUE" height="1" loop="TRUE" src="http://divine-music.info/musicfiles/01 Harlem Shake.swf" type="application/x-shockwave-flash" width="1"></embed>
Ubah nilai TRUE pada loop menjadi FALSE jika ingin lagu hanya sekali saja diputar....
MEMASANG LAGU PADA BLOG
- Sekarang masuk ke akun blogger anda
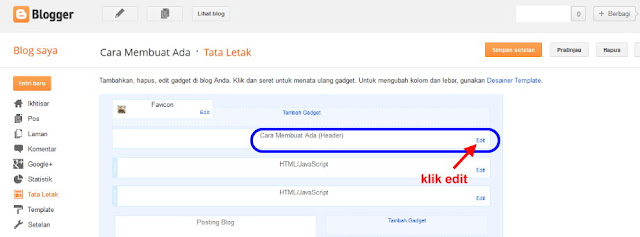
- Masuk ke menu TATA LETAK
- Klik TAMBAH GADGET
- Pilih HTML/JAVASCRIPT
- Paste kode tadi di dalam jendela widget
- Tidak perlu mengisi nama widget
- Klik SIMPAN
- Atur posisi widget di bagian paling akhir halaman dan SIMPAN PERUBAHAN TEMPLATE
Sekarang setiap kali orang mengakses blog anda, mereka akan mendengarkan lagu tersebut. Kalau anda bosan, silahkan ganti dengan yang lainnya, atau hapus saja widget yang tadi anda pasang, dan blog anda akan kembali silent mode.